 |
| first selection |
Intentions/purpose of the photography to be undertaken :-
For this photographic session I am going to take a series of portraiture shots of Lee in his work clothes, during this photographic shoot I will focusing on the head and shoulders, I might also try and incorporate some work props in to the session.
Reasons for selection of theme (including inspiration from the work of others) :-
I have been looking at the images of Ian Winstanley, he seems to be able to capture the personality of each individual sitter the use of strong lighting technique and good composition helps to create great portraiture shots time after time. I will be using his shots as an inspiration source to try and improve myself during this session.
The photo imaging equipment and medium that will be used and why :-
For this photo shoot I will be using my Canon 500D camera, 18-55mm lens, shutter release cable and a hot-shoe adapter linking the camera configuration to the studio lights, during the shoot I will use a single Barn Door light, by using the door reflectors panels I can control the direction of the light and how it falls acrosss the Lee, I will also use silver light reflectors to bounce light back at my sitter.
Techniques that will be used and how they will help convey the visual message :-
For this photographic session I will be moving the light source to alter the way in which the light falls across the sitters, I will also move the position of camera from time to time to try and capture different viewpoints and to see how this alters the image composition.
Once I had discussed and it had been agreed with the tutor we set-up a black Colorama background in the studio, I wanted to keep the background as dark as possible so black background was always going to be the choice. The photographic session lasted just over an hour and quite a lot of shots were taken during this time.
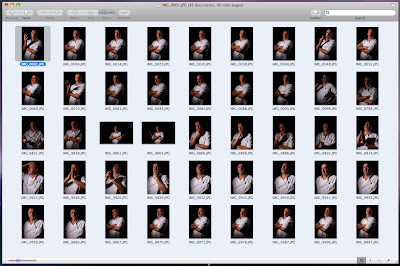
Once I had downloaded the images from my camera I was able to take a closer look at each individually shot, once I started the selection process I graded the images to help narrow down my choice to a selection of 45 images, the chosen images had to meet with the following requirements; good focus on the face, balanced lighting, good posture and composition, the selected images were imported into Lightroom where I was able to batch processed them. Once I had exported the images from Lightroom in to a new folder I reviewed the images once again and eventually made a selected of just 12, these 12 images were then opened in Photoshop ready for the next stage.
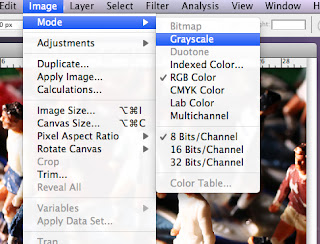
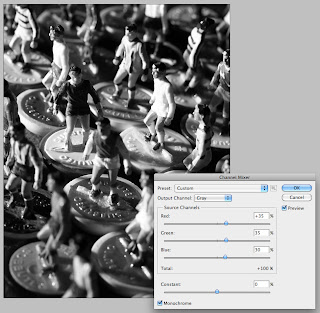
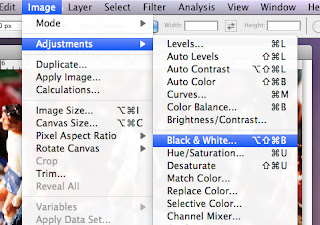
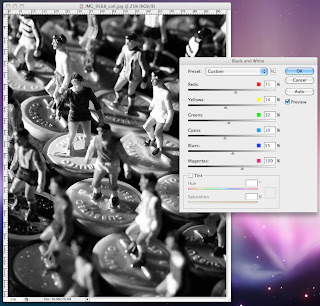
The selected images were opened and copied acrosss into a new file which had a layer mask and picture keyline, each of the images were then reduced or enlarged to fit the picture area so that they would have a co-ordinated look and consistent size, once I was happy with each image I then individually applied some layer filters to help create the bleached look I was hoping for, the final part of the process was to save each image individually as a Hi-res and Low-res file ready for up loading to my blog.
 |
| the chosen 12 |